Siguiente con nuestra serie Back to Basics, ahora completaremos algunas de las preguntas frecuentes respecto a la recolección de datos en Google Analytics.
1.-¿Importa en donde pongo el código de Google Analytics?
En la documentación se indica que el código debe de ir antes de la etiqueta </body>, esto con el fin de mitigar el impacto en la carga del sitio, sin embargo en navegadores modernos, esto no representa un problema, debido a que el código usa la descarga asíncrona y no impacta demasiado en el performance general. Puedes ubicar el código en la cabecera, o en el footer y no tendrá impacto, al menos para la gran mayoría de usuarios.
2.- ¿Es obligatorio el uso de Google Tag Manager para la implementación de Google Analytics?
Más que una obligación, es una buena práctica el uso de Google Tag Manager. Como recomendación, debido a que la implementación de Google Tag Manager requiere de cierto nivel de experiencia, recomiendo que en el caso de landings que tendrán una vida muy corta, se use el código de Google Analytics directamente. Para sitios que tendrán una vida media a larga si es recomendable la implementación de Google Tag Manager.
3.-¿Se puede implementar Google Analytics en un sitio que carga el contenido de forma dinámica mediante AJAX, AngularJS, Backbone?
Si, para ello solo se debe usar páginas virtuales, que consiste en invocar al API de Google Analytics mediante la función ga(). Todos los tags de Google Analytics se pueden usar en este tipo de páginas o aplicaciones.
4.-¿Como se implementa Google Analytics en un sitio de una sola página?
De la forma tradicional! 🙂 Ya fuera de bromas, en el caso de sitios onepage tienes 2 opciones:
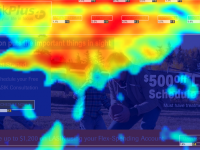
- Implementar el código de forma normal, como si se tratara de una página cualquiera, y luego usar una herramienta de UX Analytics, como HotJar o MouseStats para conocer el comportamiento de los usuarios en cada una de las secciones.
- Implementar el tracking de páginas virtuales, activándolo cada vez que una sección del sitio ingresa al viewport del usuario. El único detalle con esta opción, es que las métricas de tiempo en la página, rebote y otros eran algo extrañas, debido a que depende de la velocidad de scroll del usuario.
Veremos estos casos más a detalle en otra serie del blog.